Landing Page
Hot Tips
Edition v1.1
Author: Rob Hope
Editor: Scott Murcott
Producer: One Page Love

🔐 This Ebook link is private. Please share the book using: landingpagehottips.com
🔍 Looking for tip filters, downloads and checklists? Visit Extras


Link Disclosure: this book contains a handful of affiliate links for products or services I've used in the past. Often the link unlocks a discount for you or/and a small kick back for me.
Ha! The best and worst advice one can give.
Context is everything when it comes to Landing Page optimization.
Every Landing Page has a different objective. So before we get going, you need answer those three questions and set them in stone.
Got your answers? Great.
Now what would your target demographic need to see and read in a Landing Page to be persuaded to go all the way?
Unsure? No problem. That's why I created this book.
One hundred tips can be overwhelming. So to get the most out of this book, I recommend reading a handful at a time, digesting the info, and then implementing the lessons that resonate the most with you.
The goal of the book is not to turn a Landing Page into a money-maker overnight. It's for you to strengthen your current and future Landing Pages through understanding.
And context.
Wishing you the strongest of Landing Pages.



Hot Tip #89 is to focus on the benefits, not the features.
As the proud owner of a product or service, it’s natural to want to climb up the tallest building and let the world know how damn awesome the technical features are.
Unfortunately, our Landing Page visitor isn’t impressed by technical features, nor do they resonate with them. What they do care about is if our offering can help them.
Focus on the benefits of choosing you, not the product or service attributes:
“Your customers don’t care about your product, they care about their problems.” – Sahil Lavingia
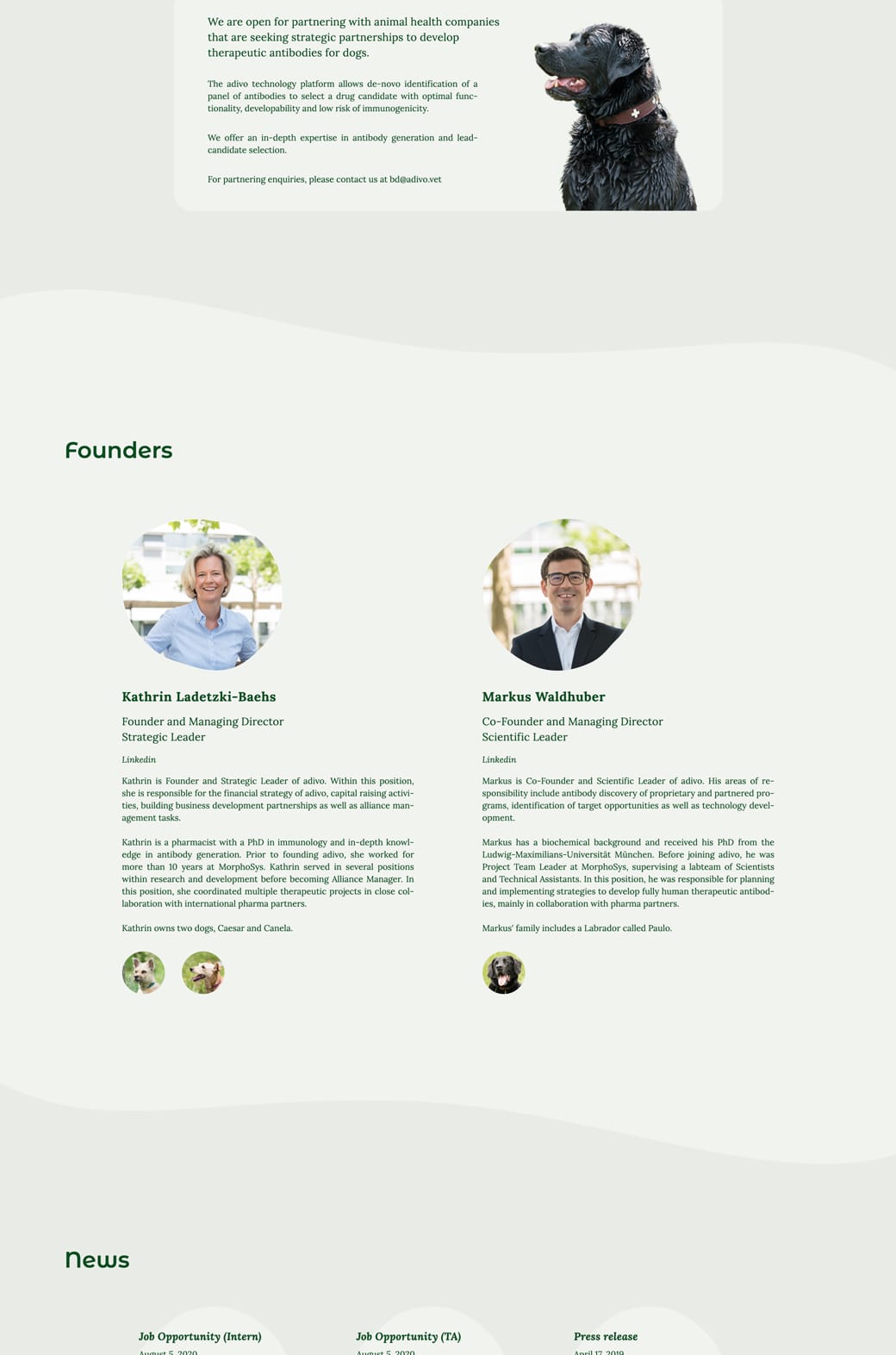
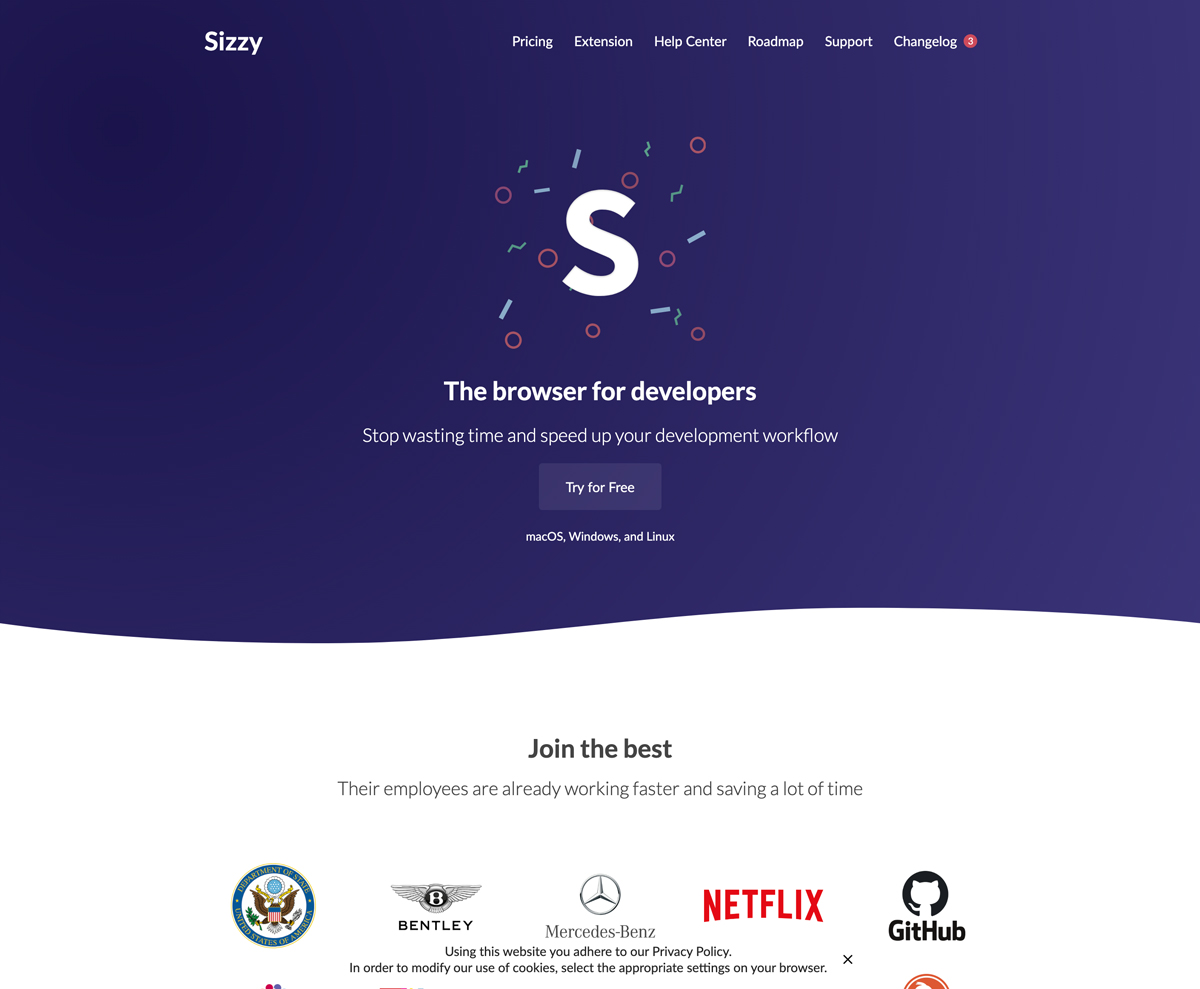
Hot Tip #90 is to alternate section background colors.
Consider a slightly darker or lighter background color for every alternate Landing Page section. This design tip will also help contain section content better as a visitor scrolls.


To add spice, why not experiment by separating sections using wavy lines (above) or diagonal lines (below).


Hot Tip #91 is to bring it to life.
Skeuomorphism is the design concept of making digital items resemble their tangible real-world counterpart.
If you are selling a book, consider using a book mock-up template to bring it to life in your Landing Page:

I grabbed this book template from Creative Market and it made a huge difference to the Hot Tips Landing Page design.
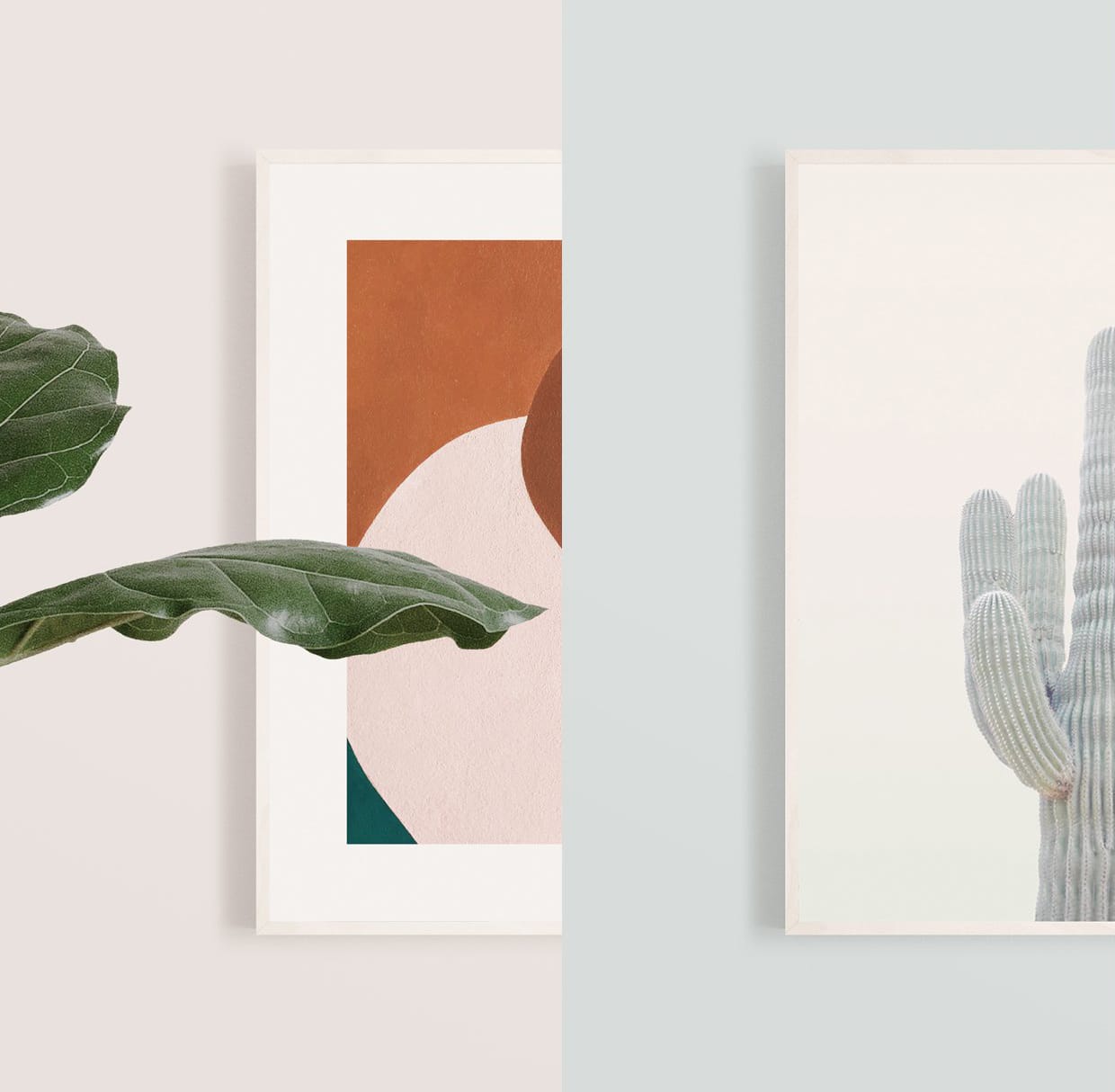
Selling a print? Why not put it in a frame and overlay a leaf to really bring it to life:

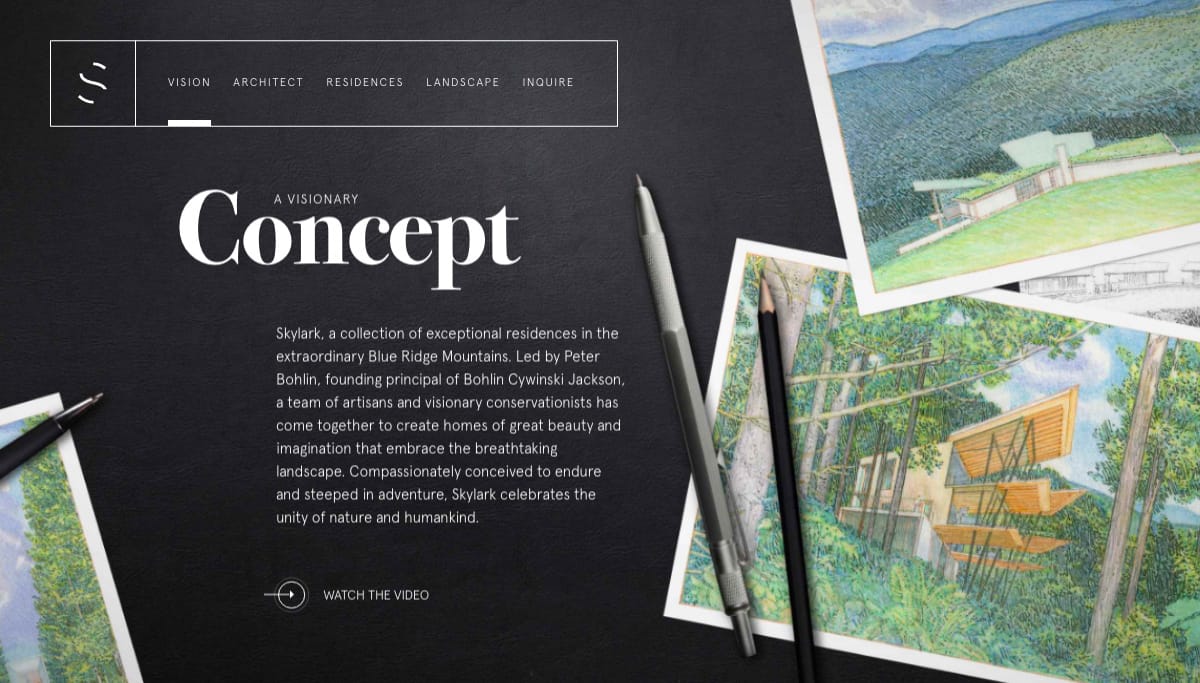
Pre-selling property? Give it life with an aerial view of the desk and the beautiful plans strewn across it:

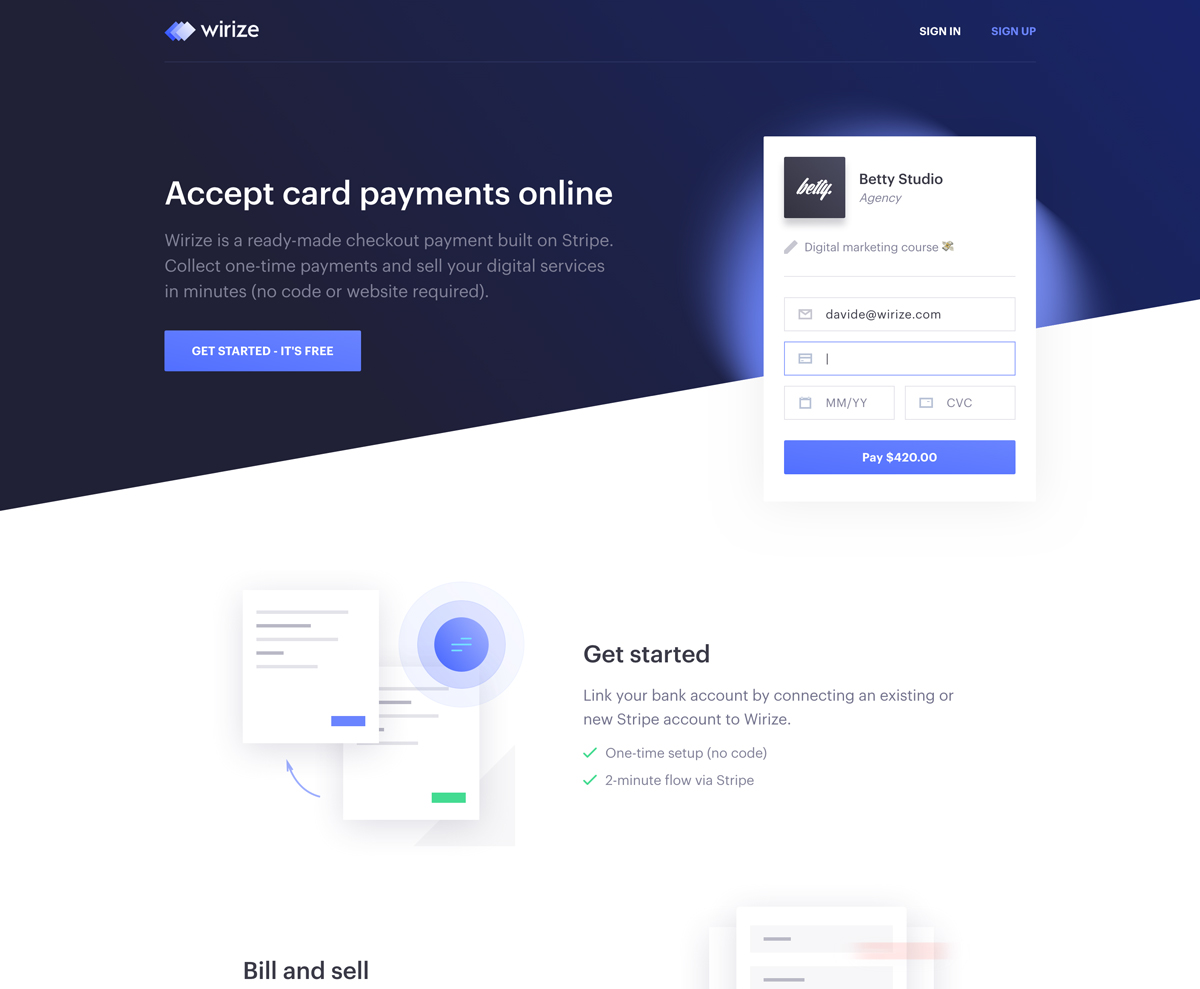
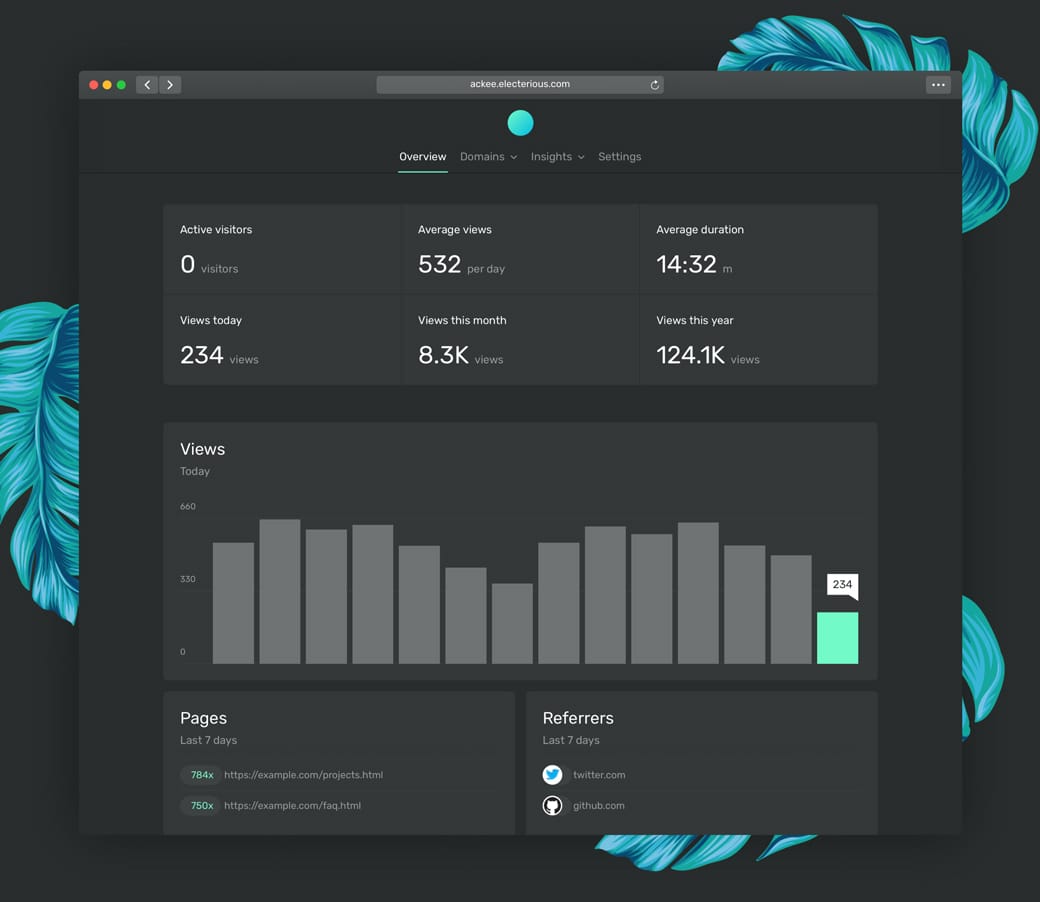
Another trick to bring your offering to vibrant life is to add a subtle drop shadow behind the image, product mock-up, or browser screenshot:

The above subtleties aren’t noticeable at first but collectively mold into a beautiful Landing Page design, like this:

Hot Tip #92 is to keep the tone of your copywriting positive.
🚫 Chat software that doesn’t sell your info
✅ Chat software focused on privacy
🚫 A legal course that doesn’t ramble
✅ A legal course that’s straight to the point
🚫 Don’t be negative
✅ Keep it positive
Position your offering as a confident solution, not a snarky competitor.