Landing Page
Hot Tips
Edition v1.1
Author: Rob Hope
Editor: Scott Murcott
Producer: One Page Love

🔐 This Ebook link is private. Please share the book using: landingpagehottips.com
🔍 Looking for tip filters, downloads and checklists? Visit Extras


Link Disclosure: this book contains a handful of affiliate links for products or services I've used in the past. Often the link unlocks a discount for you or/and a small kick back for me.
Ha! The best and worst advice one can give.
Context is everything when it comes to Landing Page optimization.
Every Landing Page has a different objective. So before we get going, you need answer those three questions and set them in stone.
Got your answers? Great.
Now what would your target demographic need to see and read in a Landing Page to be persuaded to go all the way?
Unsure? No problem. That's why I created this book.
One hundred tips can be overwhelming. So to get the most out of this book, I recommend reading a handful at a time, digesting the info, and then implementing the lessons that resonate the most with you.
The goal of the book is not to turn a Landing Page into a money-maker overnight. It's for you to strengthen your current and future Landing Pages through understanding.
And context.
Wishing you the strongest of Landing Pages.



Hot Tip #93 is to emphasize the value.
A “$79 Design Systems Course worth $249” doesn’t offer much appeal, other than a monetary saving of $170.
What if your $79 Design Systems Course included a design systems blueprint for Figma/Sketch/Photoshop (saving you 10hrs) and a year’s access to a private design community?
🚫 You save $170
✅ You get learning, assets, time-saving, and access.
“Price is what you pay; value is what you get.”
– Warren Buffett
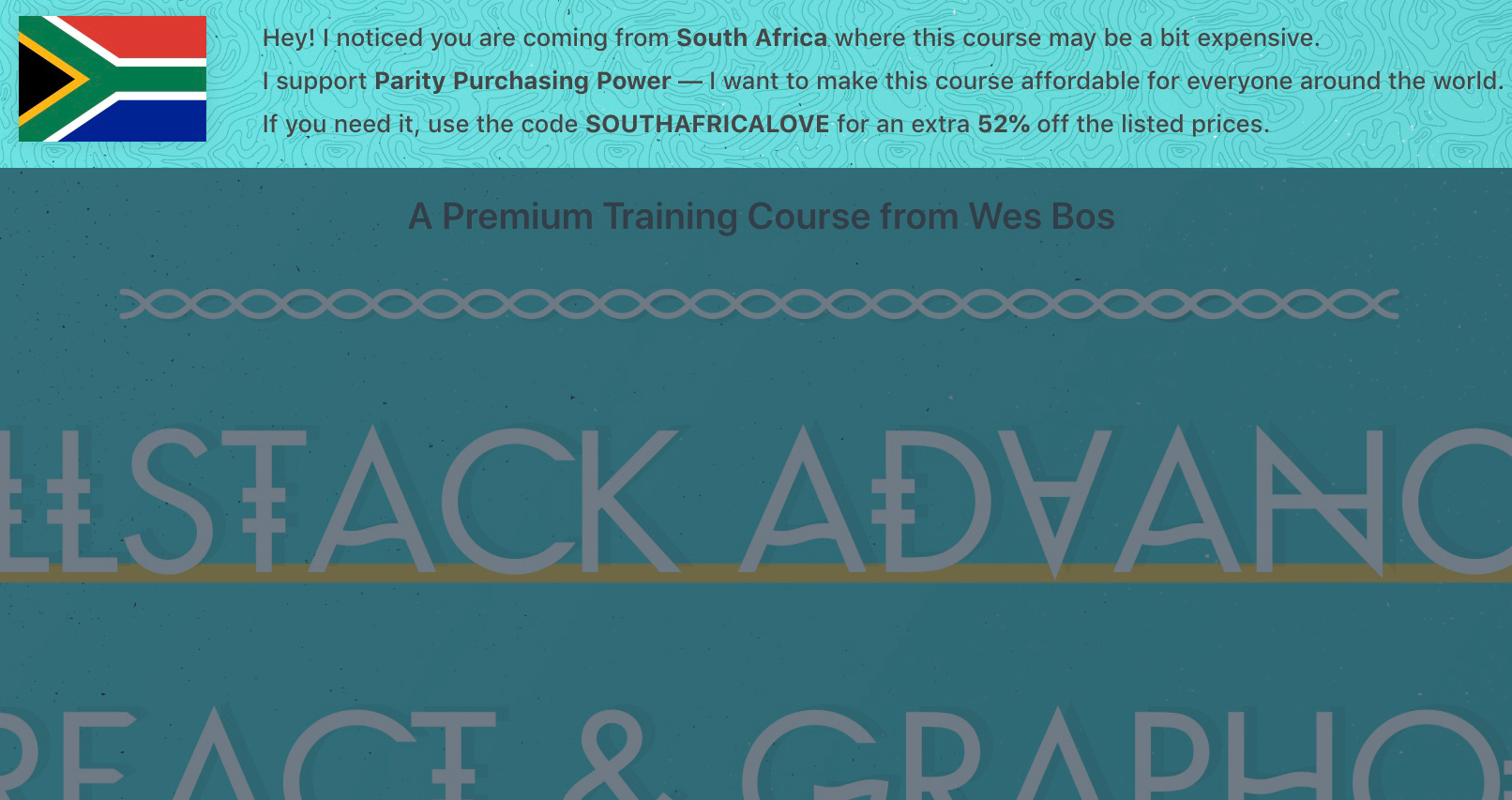
Hot Tip #94 is to consider parity pricing.
Simply put, Purchasing Power Parity (PPP) suggests a discounted price for people earning a weaker currency.
A $99 USD Laravel 101 Course to a developer working in Silicon Valley is the equivalent of a dinner for two. $99 USD to a developer working in Mumbai or Maputo is a completely different story.
With the rise of remote working, location-based parity pricing gets more tricky, but offering it — if you can — is the right thing to do.

Not only will you increase revenue, but you’ll achieve what you set out to do — help more people and engage meaningfully with a bigger community.
Hot Tip #95 is to reuse your winning Landing Page templates.
It’s tempting to start a Landing Page from scratch for a new launch, but why not consider reusing an older template that worked well.
The 80/20 principle works well here.
Try spending 20% of your time on your Landing Page arrangement and 80% on your content.
Hot Tip #96 is don’t get too fancy.
Parallax scrolling, scroll transitions, custom cursors, color switchers…

While they all have their time and place, avoid dwelling on them if you are new to Landing Pages or not making sales.
Instead, spend your time on an in-page demo or a remarkable product. This will be way more beneficial in the long run.
When your sales start rolling in, then you can indulge in a little bit of flair.